Milujete vibe coding? 3 tipy, jak využít Lovable naplno a bez potíží

Na úvod článku se musím k něčemu přiznat. Jsem člověk, který miluje „vibe coding“. Zadáte prompt do Lovable a během minut máte aplikaci na světě. Z různých diskuzí na meetupech zjišťuji, že někteří programátoři se k tomuto trendu staví odmítavě, nicméně mám pro ně pochopení. Pokud se do promptování ponoříte, jsou někdy situace, kdy se člověk může jednoduše zaseknout na chybě. V tomto článku se dozvíte 3 tipy, jak využít Lovable naplno, a které by mi osobně ušetřily spoustu času, kdybych je znal dříve. Jdeme na to!
Tip #1: Jak využívat Supabase databázi bez potíží
Asi se vám někdy stalo, že jste propojili svou aplikaci se Supabase a publikovali ji do světa. Po týdnu neaktivity ale najednou zjístíte, že aplikace nezobrazuje vaše data.
Supabase v rámci free plánu pozastavuje projekty po 1 týdnu neaktivity. Projekt se automaticky deaktivuje (o data sice nepřicházíte, ale aplikace je neumí použít) a po měsíční neaktivitě se projekt smaže (o data přijdete).
Asi si nikdo nepřeje opravovat své mikroaplikace při každém spuštění, pokud ji využíváte nahodile.
Máte dvě možnosti: buď si Supabase předplatíte nebo existuje trik, jak pomocí GitHub Actions nečinnost projektu vyřešit.
Varování: Tento postup může být náročnější na provedení, je potřeba nastavit prográmek, nicméně když budete postupovat podle návodu, budete mít do budoucna vystaráno:)
Postup krok za krokem:
- Postupujte podle setup návodu v GitHub repozitáři. Jde o tyto dva kroky:
- Duplikovat tento repozitář + nastavení credentials (soubor config.json).
- Vytvořit "keep-alive" tabulku v Supabase databázi, kterou používáte pro Lovable.
- Následně přejděte na template a klikněte na "Copy exercise".
- Vytvořte si nový repozitář (Create a new repository -> Public -> Create repository).
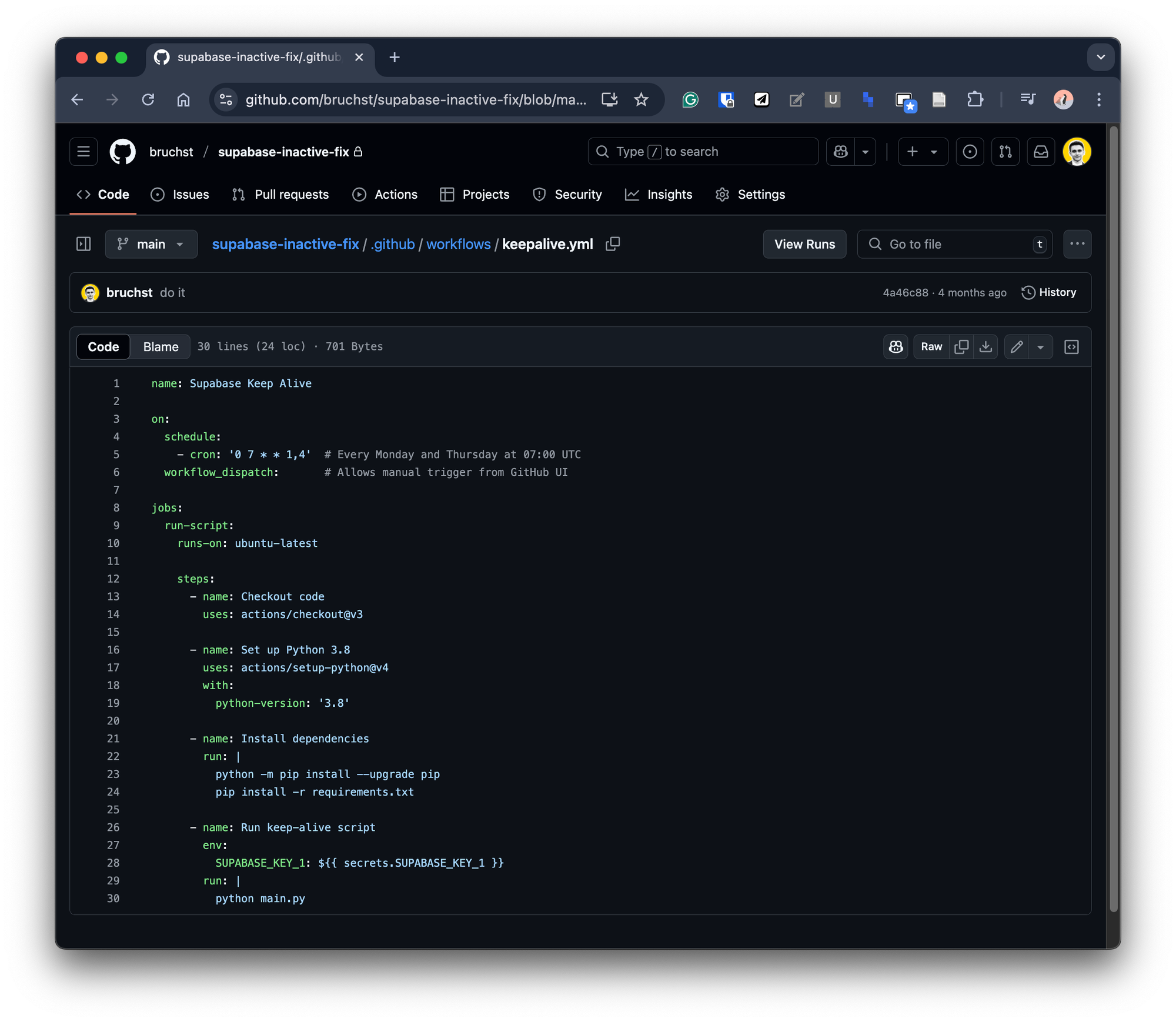
- Klikněte na záložku Actions -> New workflow -> Simple workflow "Configure".
- Vložte kód a klikněte na "Commit changes..." -> Commit change.

Pro lepší vhled, jak celý mechanismus funguje, zde je odkaz na celý návod. Doporučuji kooperovat s GPTčkem nad touto dokumentací, šel jsem na to stejným způsobem.
Tip #2: Jak připojit svoji doménu k Lovable aplikaci
V Lovable si můžete poměrně jednoduše připojit jakoukoliv svoji doménu, nicméně tato funkce nefunguje tak, jak by měla (v době psaní článku).
Z vlastní zkušenosti:
- Nastavení domény může trvat až 48 hodin, než se skutečně aplikace zobrazí na vaší stránce.
- Nové funkce nebo změny, které si vypromptujete, se publikují velmi pomalu nebo se nemusí vůbec zobrazit ani po několika dnech.
- A teď k hlavnímu problému: Občas se děje, že vám doména vypadne z projektu a musíte ji naklikat znovu.
Z tohoto důvodu existuje skvělé řešení, se kterým nejsou žádné problémy. A je také zdarma. Mrkněte na video o službě Vercel pro hosting custom domény. Myslím, že k tomu není potřeba psát nic navíc:)
Varování: Bacha, jakmile projdete návod, je potřeba provést jednu malou úpravu v kódu. Pokud v GitHub repozitáři nepřidáte nový soubor vercel.json, bude vám web vracet 404 chybu. Opět k tomu existuje návod, více zde:
Tip #3: Jak posílat e-maily z Lovable aplikace pomocí Resend
I na tomto problému jsem si dokázal vylámat zuby, ale doufám, že se tomu díky návodu vyvarujete. Moje potřeba byla zaslat potvrzovací (transakční) e-maily po registraci přes formulář.
Jak na to?
Jakmile budete mít v Lovable projektu implementovaný formulář, stačí do postranního chatu napsat prompt:
Use resend to send a confirmation email after submitting.
Bude po vás chtít vložit API key, který získáte po registraci v Resend. Zní to jednoduše, ale teď k jádru problému.
Je potřeba nastavit custom doménu pro sending, jinak nebude mailing fungovat. A také „from“ adresa, ze které se mají maily posílat.
Opět celý návod, jak nastavit posílání e-mailů v Lovable, najdete v tomto videu, doporučuji se na něj mrknout, video je za víc než slova:)
Pár slov na závěr
Vibe coding je fun a není nic jednoduššího, než si vyzkoušet zapromptovat svou vlastní aplikaci nebo web. Pro koho je Lovable určen, jsem se rozepsal v minulém článku.
Nebudu se ale tvářit, že je vše dokonalé, a proto vznikl tento článek, který vám může ušetřit spoustu času. Věřím, že časem tento článek zestárne a nadějný, milovaný startup udělá co nejvíce uživatelsky přívětivé prostředí, kde nepotřebujete znát ani špetku kódu. S novými LLMs se bude služba přirozeně zlepšovat a zrychlovat celý vývoj.